Increased Player LTV from $0.93 to $3.50 within 6 months.
Funko Pop! Blitz was in production for over a year and a half before I joined as the Lead Product Designer. The game fell short in demonstrating the necessary KPIs for game expansion, along with notable issues in players understanding the overall gameplay.
YEAR
2020
DURATION
6 Months
TEAM OF 20
· CEO
· Executive Producer
· Product Managers
· Associate Game Director
· Engineers
· Art Director
· Animators
· Technical Artists
ROLE
Lead UI/UX Designer
DELIVERABLES
· Stakeholder Interviews
· Competitive Analysis
· Requirements
· Wireframes & Mockups
· Prototypes
· Executive Presentations
· Final Specs
· UI Polish & Implementation
· Build Review
MEGA COLLECTION
UX Flows · User Interface · Wireframes · Prototypes · Annotations
PROJECT OVERVIEW
Producers and Project Managers wanted to introduce a new feature called a Mega Collectiton - a limited time Pop collection (unique in-game trophy system) consisting of Pops from multiple sets. They wanted to introduce a new tier of reward called the Mythic Pop, which would be used to motivate players to complete their collections sets weekly, for many weeks in a row.
How to get players excited about the new top-tier designation, the “Mythic Pop”
How to fit major milestones into a new progress meter
From the Mega Collection screen, not knowing what set an individual Pop came from
TOP CHALLENGES
Before, players weren’t completing their Collection sets.
Players are not coming back to collect Pops every week
Players were only collecting IPs that they were interested in
How to get players to collect other IP sets
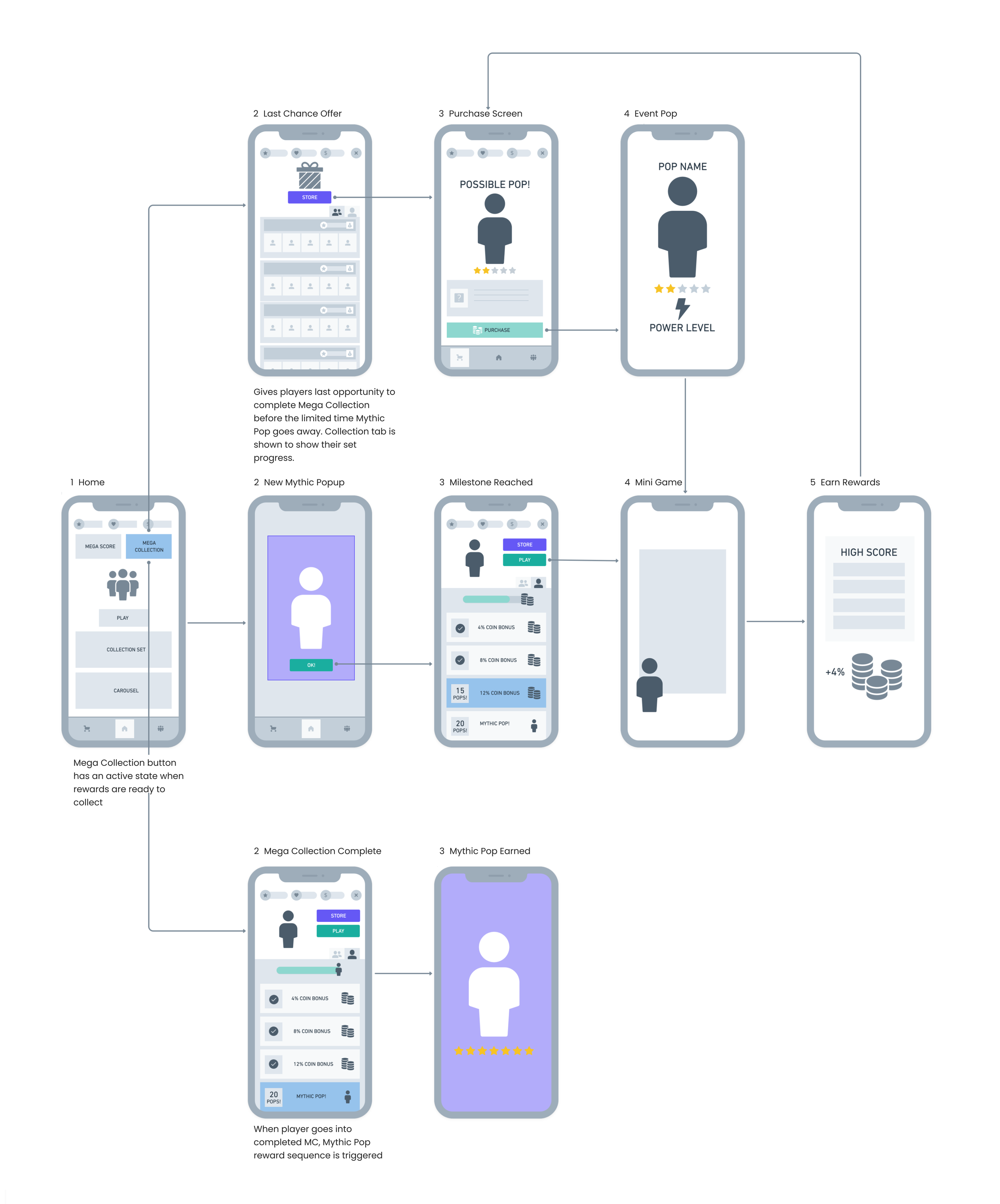
MEGA COLLECTION FLOW
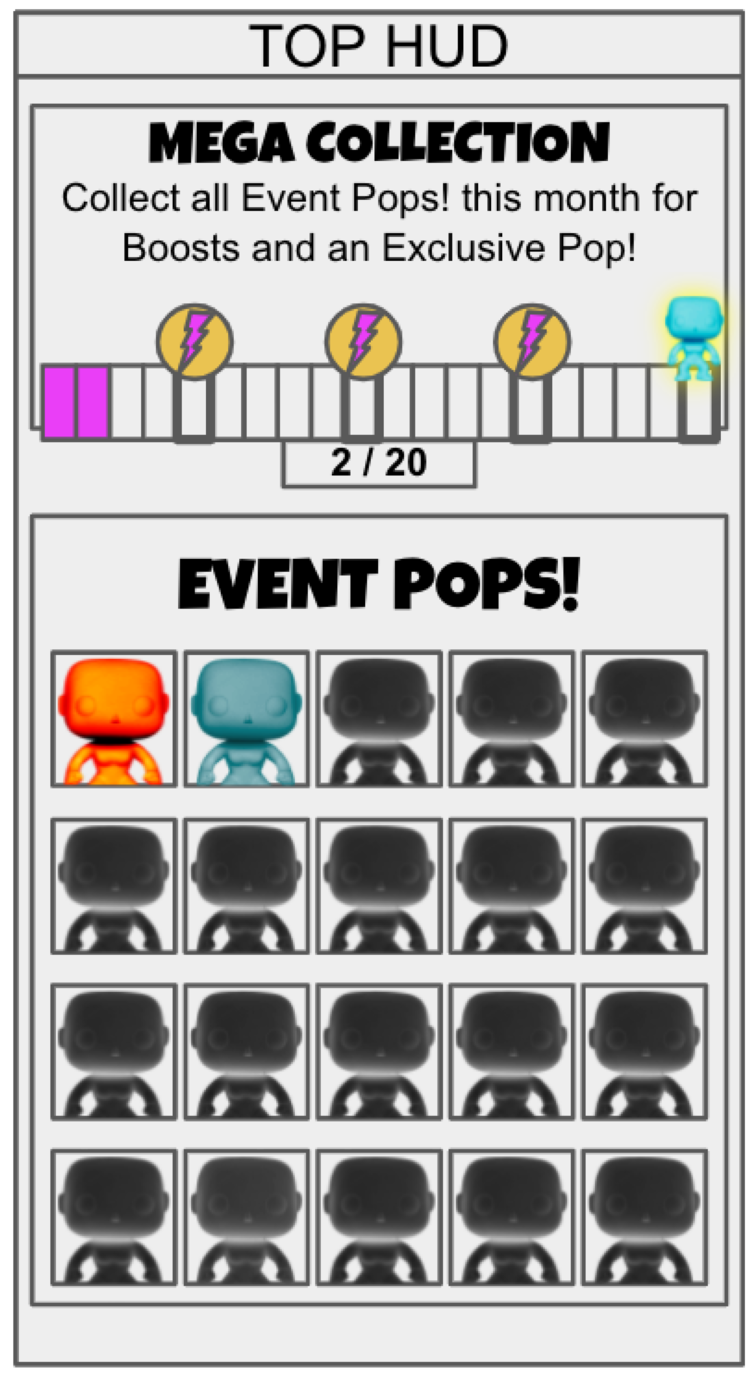
GAME DESIGNER’S WIREFRAME
PROBLEM
UI Spacing issue - even though initially wanted to include 4 Milestones (reward icons), I was able to forecast that the designers would likely continue to use/develop the feature and would probably need to include up to 25 Milestones within the UI element.
The game designer's wireframe does not highlight what set an individual Pop came from. This would have been problematic for the players because they wouldn’t understand their weekly set goals to complete in order to earn the Mythic Pop.
Scrolling left to right in a progress meter would be unintuitive on a portrait screen
The Mythic Pop was not highlighted enough as the Grand Prize
Collections wouldn’t be a user friendly experience
Players would have to navigate back to the main collections screen in order to understand what collection the Pop came from
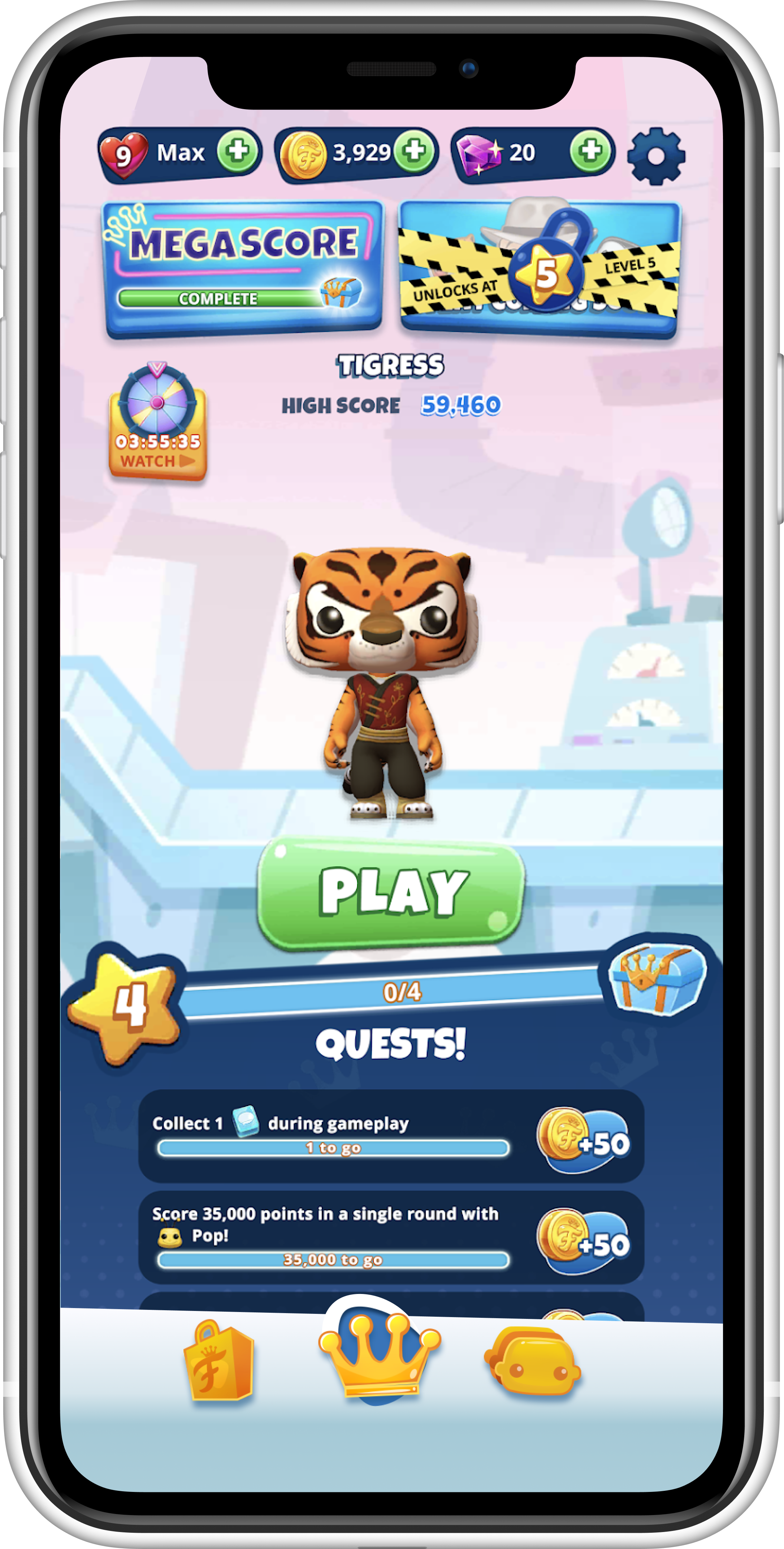
CURRENT MEGA COLLECTION
PROBLEM
· Needed to get Mega Collection out ASAP without adding more scope to the design. We made a compromise to keep the the original milestone design and improve the screen at a later sprint.
· The meter is not clear on what
players need to do to reach milestones.
HIGH-FIDELITY MEGA
COLLECTION WIREFRAME
COLLECTION SOLUTION
I presented a design solution where players can click on a collection tab inside the Mega Collection to view current, past, and upcoming events that need to be completed in order to earn the Mythic Pop.
HIGH-FIDELITY
MILESTONES WIREFRAME
MILESTONES SOLUTION
As I predicted, the current Mega Collection needed to be able to support many more milestones. I came up with using a vertical list view. This was effective because it allows for product managers to add endless milestones as needed in the future and more clarity on how players can reach those milestones.
STORE REDESIGN
UX Flows · Wireframes · Problem Solving · Prototypes · User Interface · Annotations
PROJECT OVERVIEW
Our goal was to motivate users to purchase event boxes and also highlight weekly specials over mystery boxes.
STORE FLOW
PROBLEM
1. The store employs several different functional hierarchies, and different product managers were in charge of running different campaigns and initiatives with unique goals and levers:
limited time offers (on/off)
sales (on/off)
event ribbon (on/off)
ability to swap out button colors to fit the theme of the week
ability to change the ordering of the store buttons (event box, mystery box, weekly specials)
2. Different sales corresponded to different desirability levels and we wanted to drive users to purchase the higher value options
3. Pops and buttons needed to be interchangeable - Product managers needed to be able to swap out elements based on current campaigns and sales
PREVIOUS DESIGNS
BEFORE ME
AFTER
SOLUTION
I created a framework which provided flexible layouts for Box Sales “Buttons”. This gave PMs the flexibility to change the hierarchy and layout of individual sales “Buttons” for these event boxes, empowering them to reconfigure the store based on business needs, without the involvement of a developer or designer
Text size options for display
Multiple line options
Ribbons and sales badges
Button color options
Button size options
COLLECTION REDESIGN
Problem Solving · User Interface
PROJECT OVERVIEW
Our goal was to create a delightful experience for players to view as many Pop collection sets as possible and have the ability to filter their sets.
PREVIOUS DESIGNS
BEFORE ME
PROBLEM
The current collection screen was taking up too much real estate from UI elements that were not necessary and only revealed 2 collections at a time. Though the full character Pop models are fun, at a glance players would not be able to quickly identify the Pop’s rarities, star level, or their rewards progress. The screen also needed filter options to view Pop rarity, star level, and sets.
AFTER
SOLUTION
I presented a design solution which identified a Pop’s unique IP by adding a space for the IP logo in the UI. I also placed the pops in cards to help users identify Pop rarities and search for their Pops in sets quickly. With a game screen already crowded with elements, I helped save screen real estate while improving usability.
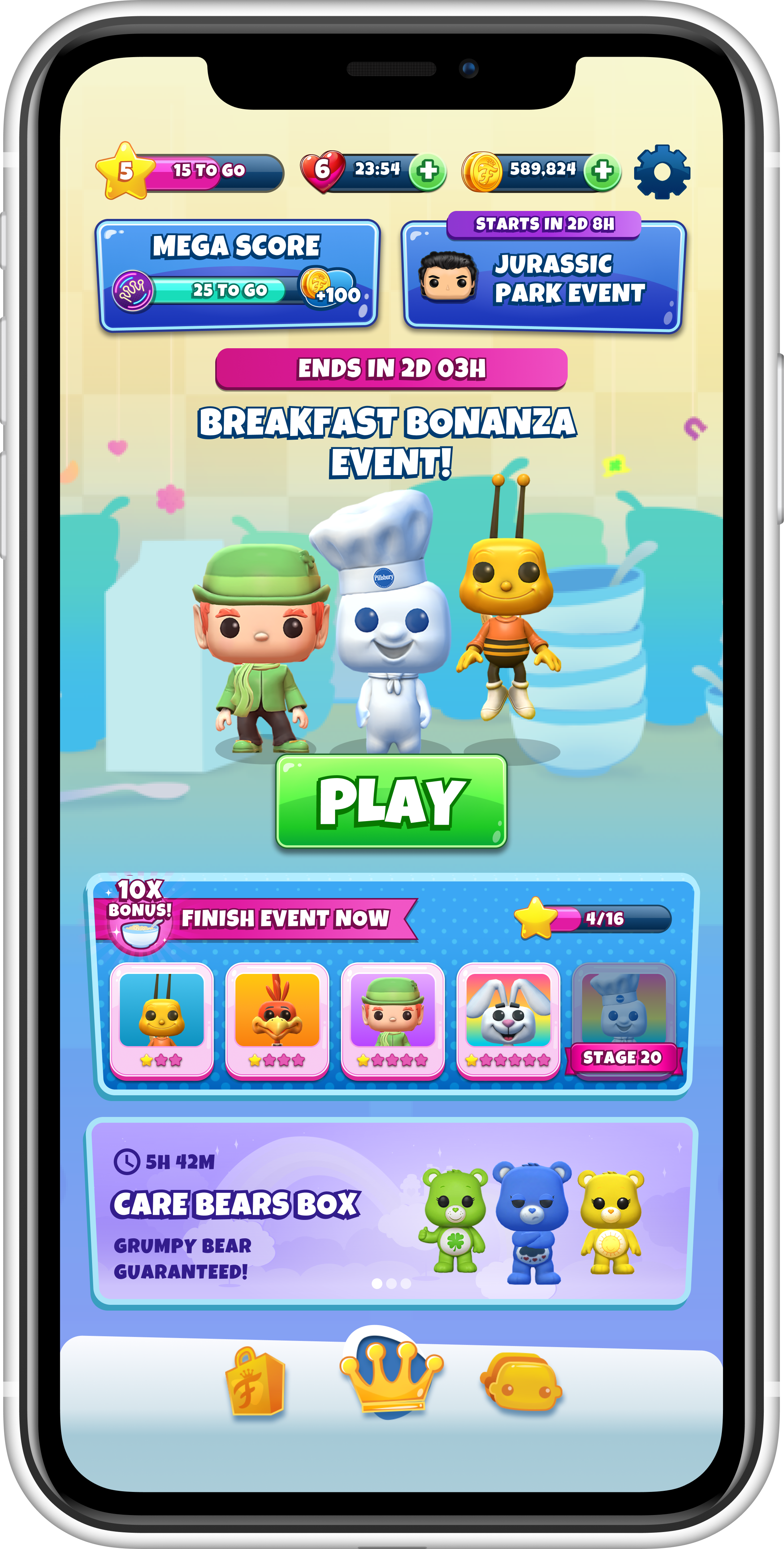
HOME SCREEN REDESIGN
Problem Solving · User Interface
PROJECT OVERVIEW
The team wanted to revamp the entire Home screen and make it less muted and more colorful and friendly.
CONTRIBUTION
I was responsible for creating and designing the new visual treatment.
PREVIOUS DESIGNS
BEFORE ME
AFTER
TAG TEAM
UX Flows · User Interface · Wireframes · Prototypes
GOAL
We wanted to increase monetization by giving players more incentive to collect Event Pops, while making the match-3 puzzle game fun with the ability to swap and use two Pops with different special abilities in one game play.
CONTRIBUTION
This was the last new feature I contributed to for the company during the last few weeks before my departure. While I was not there to see it through the end, I made sure to create end-to-end user flows and prototypes to ensure that the team was set up and prepared to be able to move forward in my absence.
TAG TEAM PARTNER SELECTED FLOW
PROTOTYPE
I created a prototype to help demonstrate the flow when players swap their Pop in the pre-level screen.
Funko Pop! Blitz launched worldwide in 6 months.
Through numerous iterations, rapid Figma prototypes, and team collaboration, the new game core loop and UX changes improved the Player LTV from $0.93 to $3.50 (an improvement of +280%!).
The Player LTV improvements gave the team confidence to launch the game worldwide in September 2020. The game is now 4 years and old and still currently live on the app stores!